SUZURIですりすりして自分で買ってみた
オリジナルグッズが簡単に作れちゃうSUZURIというサービスでマグカップ作りました.在庫とかロット数とか考えなくていいので楽チンです.でかい画像を用意して,ぽいっと投げ込めばマグカップでもTシャツでもばけちゃいます.素敵.
オリジナルマグカップ届いた
で,届いたマグカップ.世界でひとつだけという響きがいいです.
小さめの画像が右にずれてしまう問題
SUZURIがリリースされてからすぐにデザイン考えてベジエおこして即発注!だったので,気付かなかったんですが, 正面から見ると……

なんかずれてる.ちょっとわかりにくいので補助線ひいてみる.

明らかにずれている.ちなみに青線が用意した画像の真ん中で,赤線がマグカップのおおよそ真ん中. 商品ページのプレビューはこんなかんじ.

ちょっとずれて……いる?かな.たぶん. うーん,ハイテンションですりすりしてたので気付きませんでした. 今回,マグカップの正面にだけ印刷したかったので,2416px × 3070pxの画像を使いましたが,これが原因なんじゃないでしょうか.横幅が小さい画像を使った場合,右詰めに画像が配置されるため,右にずれてしまうようです.また,SUZURIのプレビュー画面はあくまで画像処理しているだけだそうなので,その他の多少のずれもちょっぴりはあるとは思いますが.
横ずれを抑えれるといいな的なテンプレート
SUZURI で作れる各アイテムにちょうどいい画像サイズのテンプレートファイルをご用意しましたっス。こちらからダウンロードして使っておくんなんし。https://t.co/svbCFm52aE #suzurijp
— 忍者スリスリくん (@suzurijp) April 4, 2014スリスリくんがテンプレートファイルを公開してたので,そこへだいたい正面になる補助線を追加してみました.ついでに縦横の半分の補助線もひいています.

補助線はおおよそだいたい正面です.自分用に作ったものなので,補助線に従うと絶対正面になる!という保証はできません.自己責任でお願いします.
テンプレートをつくったときに考えたこととか
スリスリくんのテンプレートより,マグカップにちょうどいいサイズは3102 px × 1260 px.横幅を半分にすると1551 px × 1260 px.これが表裏部分のサイズになります.で,更に半分にすると775.5 pxなんですが,ここを真ん中としてしまうと,ずれてしまいます.というのも,マグカップには取っ手部分を避けて印刷されるからですね.ということで,実物をもとにだいたいの正面をわりだして,補助線をひいてみたものが上のテンプレートです.ちなみに,両端から627pxの部分に補助線がひいてあります.
実際のプレビューではかなりずれてるんですが,実物は注文する気がないんで誰か人柱になってください…….
ダイレクトマーケティング
モノアイグッズ作ったんでよかったらお酒代ください / https://t.co/bpwqHqJxkZ #suzurijp
— あらみそ (@orzup) April 2, 2014何が何だかわからないときにしていること
もうすぐ新学期です.またひとつ学年があがるので,研究室から先輩や後輩が卒業したり,新しい後輩が入ってきたり新しい風が吹き込んでいます.教えてもらうばかりじゃなくて,教える機会もちょっとずつ増えてきました.とても緊張してなかなかうまく伝えられないのが最近の悩みです.
何が何だかわからないとき

さて「わからないんだけど何が何だかわかりません……」なんて言葉も聞くことが多くなったような気がします.そういえば私も,初めて使ってみる技術を学んだりするときや環境構築やってるときにはまっていやになったり色々ある気がします.そんな時に自分はどんな対処をするように心がけてるかまとめてみました.
どこがわからないのか明確にしてみる

わからないものを,どこはわかるとか,どこはわからないとか,ここはわかるけど納得ができないとかでわけてみます.こうすると「何が何だかわからないもの」から「わからないものとわかるもの」になってくれます.これなら後はわからないものをどうにかするだけになります.ちょっとだけ前進した気がします.
ぐぐる
残ったわからないものは先人の知恵にお世話になりましょう.便利な世の中に生きててよかったです.
チョコレートをつまむ

それでもよくわからなければ,ちょっとだけ休憩してみましょう.甘いものは正義です.こりかたまった頭をほぐしてくれてよいものです.
寝て明日考える

急ぎの件でなければ,ちょっと時間をおくのも手じゃないでしょうか.美味しいものを食べてお酒を飲んで寝て,次の日もう一度手をつければ「そういうことか!なんでわからなかったんやろうか?」なーんてことはよくあることです.ほんとに.
周りの人やコミュニティとかで質問してみる
ぐぐろうが明日になろうが,ひとりで解決できないことも時にはありますよね.自分の周りの人に頼ってみましょう.自分のまわりに質問できる人がいなければ,ネットの海にのりだしましょう!特に技術系の話であれば,たくさんのエンジニアがコミュニティで活動しています.しかも彼らはお酒好きの優しい大人ばかりです.きちんと質問すれば親身になって答えてくれます.
そうそう,質問する時には,どこがわからないのかを明確にしてからにしましょうね!質問する時にそれをいっしょに伝えれば,質問された方は現状把握をしやすくなるので,適切な解答を得やすくなると思いますよ.
さいごに
「わからない」にぶちあたって,色んな人にお世話になる度,知らないことばかりで恥ずかしいなあ,と思うことがあるんじゃないでしょうか.私なんか何にも知らないので,日々そんなことばかりです.そんなときは,憧れのエンジニアやお世話になった人だって何にも知らない時期があったんだろう!と思うとちょっとだけ気持ちが楽になるんじゃないでしょうか.
無知なことはきっと悪いことじゃない!ということで周りのみなみなさま,今期もよろしくお願いします.
学術情報センター図書室ミッションワークショップに参加しました
2014年1月17日に学研都市ひびきのの学術情報センターで開催された,ミッションワークショップに参加してきました.
とても楽しくて勉強になったワークショップでした.せっかくなので,自分向けに熱い気持ちを残しておこうと思います.
ミッションは「学研図書館をバリューアップ!」と「自己をバリューアップ!」の2本立て.
- 学研図書館をバリューアップ!
学術情報センター1階の教室(1階の入り口を入ってスグ左の部屋です)が空いているので,それを図書館別室としてどう変身させるか,というミッションです. - 自己をバリューアップ!
ファシリテーターとして田坂逸朗さんがいらっしゃるので,合意形成の方法や話し合いの進め方を学びましょう!というミッションです.
他の参加者の方々には,学生,図書館の方,学術情報センターの方,大学の事務の方,大学教員などなどだいたいの利害関係者は揃っていたんじゃないかと思います(そういえば一般の方はワークショップの対象外になっていたのですが,図書館自体には一般の方もいらっしゃるので,一緒に話し合えたらよかったのかもしれませんねえ).普段は話すことがない方ばかりで,わりと緊張しました.
初めにワールドカフェやホールシステムアプローチなどなどの説明はありましたが,まあ体験するのがいいよねということで,さっそくワークショップに入っていきました.
ワークショップにはよくある自己紹介から入った(名前やらとテーマに関するあれこれ.今回の場合だと図書館に絡ませて自己紹介しました)のですが,これが初めて体験する自己紹介でした.今回のワークショップでは4人×4グループ+3人×1グループな構成でした.いつもの自己紹介なら,それぞれのグループで自己紹介してくださいね,なんですが,今回の自己紹介は4人グループは更にそこから2・2にわかれて,2人グループになって行いました.2人がお互いを知ったあと,片割れの2人と合流し,そこではじめて4人で共有を行います.
この方法,とてもやりやすかったです.ワークショップ慣れしてる人にとっては苦にならないのかもしれませんが,いきなり1対多で話すのは思った以上に気後れするものです(新入生の頃の親睦会が億劫だった原因がワカリマシタ……).こんな便利な技を盗まないわけにはいきません.
さて,場があったまったところで,今回のテーマが登場です.
まずは最低の図書館,最高の図書館ってなんだろうねえと4人でトークします.カフェでおしゃべりするように,トークします.カフェと違う点はコーヒーがないことと,テーブルクロスがおしゃれなざら紙だったことくらいです.好き勝手にらくがきしちゃっていいクロスなんてとても素敵です.真っ白な紙じゃないので,がんがん書いていい感じが◎です.
今回のテーマは「最低な図書館と最高な図書館」についてだったので,意見と反応をざっくりまとめちゃうと下の2パターンだと思います.
- 自分「図書館で××なの嫌だよね」相手「そうだよねえ〜」
- 自分「図書館で○○なのいいよね」相手「それいいよねえ!」
- 自分「図書館で○○なのいいよね」相手「でもそれは××だからなあ」
もしかして,うまくいったワークショップのテーマの一覧を眺めてみるとテーマ設定のコツがみえてきたりするのでしょうか?
さて,20分くらいおしゃべりして,席替えタイムです.グループのうち1人が残り,あとの人は他のグループの机へ散ります.ここで他のグループから来た人とグループを組み,どんな意見が出ていたのか情報収集を行います.
同じ話題が他のグループでもでていることに気付いたり,全然違う話題に驚いたり,情報を得ると再び元のグループに席替え,もとい集合します.
そこで更に情報共有を行いました.これが最後の話し合いとなります.
ここで,2回席替えがでてきたのですが,どんなタイミングで席替えを測っているのかというと,声のトーンだそうです.参加人数が多くなればなるほど個々の雰囲気をつかむのは難しくなるので,声のトーンで判断するそうです.席替え直後は,意見を言いたくてしょうがない衝動でついつい声のトーンが高く,それが収まってくると議論に移っていき声のトーンは低くなっていくんだとか.そこでそろそろ席替えのタイミングかな?となってくるそうな.
そういえば参加者がおしゃべりをしている間,部屋の中央でぐるぐる歩かれてたんですが,声のトーンを聞かれてたのかあ,となるほど納得.
3回のセッションを終えて,部屋には沢山の意見であふれかえっています.
たくさんアイデアでたね,よかったね〜で終わってしまってはモッタイナイ,ので,ここからは収穫祭に移ります.ハーベストです.たくさんのアイデア1つ1つを取り上げていくのは時間的にちょっと……ということで各々の心に残った意見や得たビジョン,夢を共有します.まずは自分の意見やビジョンを紙に書きます.
そうそう,真ん中にある「使う人の数だけ,最高の図書館がある」は今回の名言です.参加者全員がうなずいてた気がします! 図書館はいろんな人がいろんな背景があって来る場所なんですから,最高の図書館が違うのは当たり前のことなんですよね.そんな当たり前のことをワークショップは気付かせてくれました.それだけでも大きな収穫のような気がします.
でてきたアイデアは上をみてもらえればばっちりわかるんですが,個人的にぜひやりたい! と思ったのは「やってみる部屋」のネタです.「本を読んでもなかなか実践できる場がない.でも知識は実践しなきゃ身につかない.だったら実践できる場をつくっちゃいましょう!」という案です.いわゆる多機能部屋にしましょうって話なんですが,何がいいって何でもやってみなきゃわからないんだから,やりましょう! 感がでていることなんじゃないでしょうか.
北九大の学生的には,そういう場所がなかなかありません.学年,学部を超えるだけじゃなく,学校や職場を超えたみんなで実践したり議論したりできるような場所があると,きっと面白いことが起きるんじゃないでしょうか.将来的にはフューチャーセッションのようなものができたらいいなあ,なんて思うこの頃です.
色々得たことが多いワークショップになったんですが,これで終わっちゃ意味がない.まずは実践あるのみ! ということで同志を集めて,実際にやってみるネタを考えて頑張ってみようと思います.ああ,それからワールドカフェの本も読まないと.
最後になりましたが,ファシリテーションしてくださった田坂さん,思っていたよりもたくさんのお土産をいただきました.とても有意義な時間をありがとうございました.
ワークショップを企画してくださった学術情報センター図書室さん,また参加者のみなさん,素敵な時間をありがとうございました.
ビジネスを変える「ゲームニクス」
「ビジネスを変える「ゲームニクス」」
サイトウ・アキヒロ(著者)
4時間くらいを1回で読了.ゲーム機の写真やゲームのスクリーンショットをふんだんに使ってゲームニクスを説明してある本でした.本書はどうやってゲームニクスという考え方が生まれたのか簡単に説明し(1章),実際のゲームで用いられているゲームニクス理論の解説(2章),ゲームニクスを応用したサービスの事例の紹介(3章)という流れで進みます.
これを読めばゲームニクスを用いてすばらしいサービスが提案できるようになる!という本というより,問題解決の方法の1つとして引き出しを増やすことができるという感じです.点を増やすような気持ちで読むといいと思います.
何かしらのサービスを提供するんだ!という気持ちを持つ限りUIやUXの勉強はしなきゃいけないとは思ってたんですが,中々後回しにしてしまっている現状.UXとかUIとか考えれば考えるほど狙ってそんな事できるの,とかマイナスな感情しか抱けなくなってきたのですが,本書を読んで,少し頭がすっきりした気がします.
兄や父の影響があって子供の頃からゲームと身近だったんですが,実際に自分が遊んだゲーム(マリオとかカービィとかゼル伝とか)でゲームニクスが説明されていました.自分の体験をもとに説明を読む事ができたので,よりわかりやすかったです.もしUIやUXについて興味はあるけどよくわからないんだよな,難しそうだな,という人でゲームが好きな人にちょうどいいのかもしれません.
それにしても,小さい自分がクリアできないゲームを投げ出さずに頑張ってしまうミソが沢山組み込まれていた事を知って,ああまんまと大人の罠にかかっていたんだとびっくりしました.でも沢山のノウハウがこめられていたことを知って,何かこう極まるものがあります.著者が語ったそそぐ愛ではなくてささげる愛というのはこういうことなのかあと思いました.
いちばんやさしい教える技術
「いちばんやさしい教える技術」
向後千春(著者)
8時間を1回で読了.文章の言い回しがとてもわかりやすかったので,本当は5時間くらいで読みきることができると思うのですが,今回は読みつつまとめを行ったので,ずいぶん時間がかかりました.その成果物をあげながら簡単に内容をまとめてみます.
余談ですが,最近ノウハウ本を読んでて思ったことで,本を読んだ後に,そこで得たノウハウを振り返りづらいなあと悩んでました.ということで紙に書いてまとめながら読んでみました.視覚的に覚えておくことができるので,頭の引き出しに収納しておきやすいです(このことから私は視覚型だと気付きました).ついでに,動的にまとめる練習ができて一石二鳥です.しばらく続けてみようと思います.
TDD Boot Camp Fukuoka 2013 行ってきました
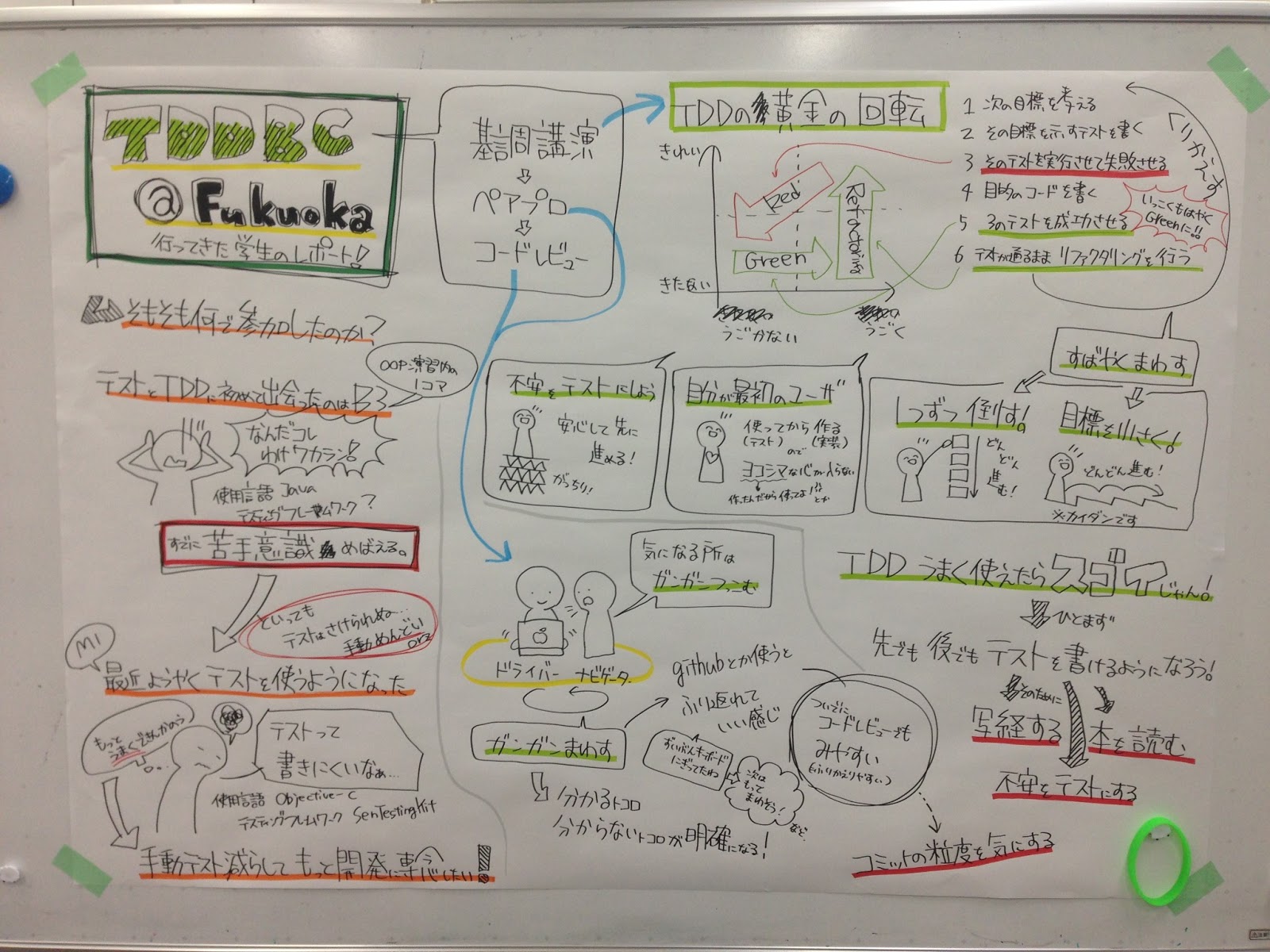
6月15日,16日に開催されました,TDD Boot Camp Fukuoka 2013に行ってきました! 2日間の濃密なBoot Campだった+ぺーぺーの学生だったので,それはまあ学ぶことが多かった週末となりました.全てをまとめると大変な量になってしまうので,学生なりの視点で参加したいきさつやこれからの決心に焦点をあてます. ということで,後先考えずに模造紙に描きながら考えてみました.
そもそもTDDについては,学部3年の頃にかじっただけで,ほとんど経験がありません.最近ようやくテストを書くようにはなったのですが,なかなか思う通りに書けず悩んでいました.そんな時に開かれるTDDBC,ということで,熟練者のノウハウを盗みに,また昔わからなかったTDDのことも知れるなら一石二鳥だと思い,参加した所存です.
TDDBCは基調講演+ペアプロ+コードレビューの3つのプログラムで組まれていましたが,今回は印象に残った部分について注目しました.
黄金の回転を素早く回すことで,安心して開発を行うことができるのだと感じました.また素早く回すために,粒度を細かくしたり,順番をつけて開発していくので,消化するテンポもよくなり,気持ちよく開発できる環境になるのではないでしょうか.どことなくTiDDを彷彿とさせます.ペアプロでは,はじめにお題をTodoにおとしてから作業を行うのでまさしくTiDDでした.
1回目のお題ではこのTodoがうまくまとめることができなかったので,なかなか黄金の回転を回すことはできませんでした.そもそもペアプロ(Objective-C組はトリプロでしたが)自体が初めてで,どう進めればいいのかが手探り状態でいっぱいいっぱい.
2回目のお題ではペアの方やTAの方にたくさんサポートしていただきながら,Todoをまとめ黄金の回転を踏まえてコーディングすることができました.
どうしてTodoがまとまらないのかというと,お題から設計を組み立てることができないからだそうです.どうやって実現するかがみえていないと,もちろん不安を解消する適当なテストを書くこともできず,不安がつもる悪循環…….これまで大規模な開発は経験したことがなく(小さな規模のアプリばかり作ってます),設計を軽視してしまっていたのですが,今回のペアプロで設計の大切さを痛く実感しました.UMLの基礎をせっかく勉強したので,もう少し深く勉強してみようかな.
また,プログラムを書いてからテストを書くとき,いつも書きにくいと思っていたのですが,それはつまり実装したプログラムが使いづらいことだと気付いて,とてもぐらぐらしてます.テストを先に書くと,使う側の気持ちになるので,設計ができるできないに関わらずいい心がけになる気がします.
そんなわけで,TDDをぺーぺーの技術者が行いますと,設計の大切さが痛く実感できますので,むしろいいのじゃないかと思います.テストが書けるところはテストを先に,書けそうにないところはテストを後に,と臨機応変に開発へ取り入れ振り返ることで,徐々にテストファーストの比率をあげていこうと思いました.
まとめますと,TDDの前にもっと技術をみがけ!写経をしろ! というひとことに尽きてしまいますが,もっともなので意義なしです.写経頑張ります.
最後になりましたが,主催者の春山さん,講演してくださった和田さん,TAの方々、参加者の皆さん,AIPさん,ありがとうございました.